Description
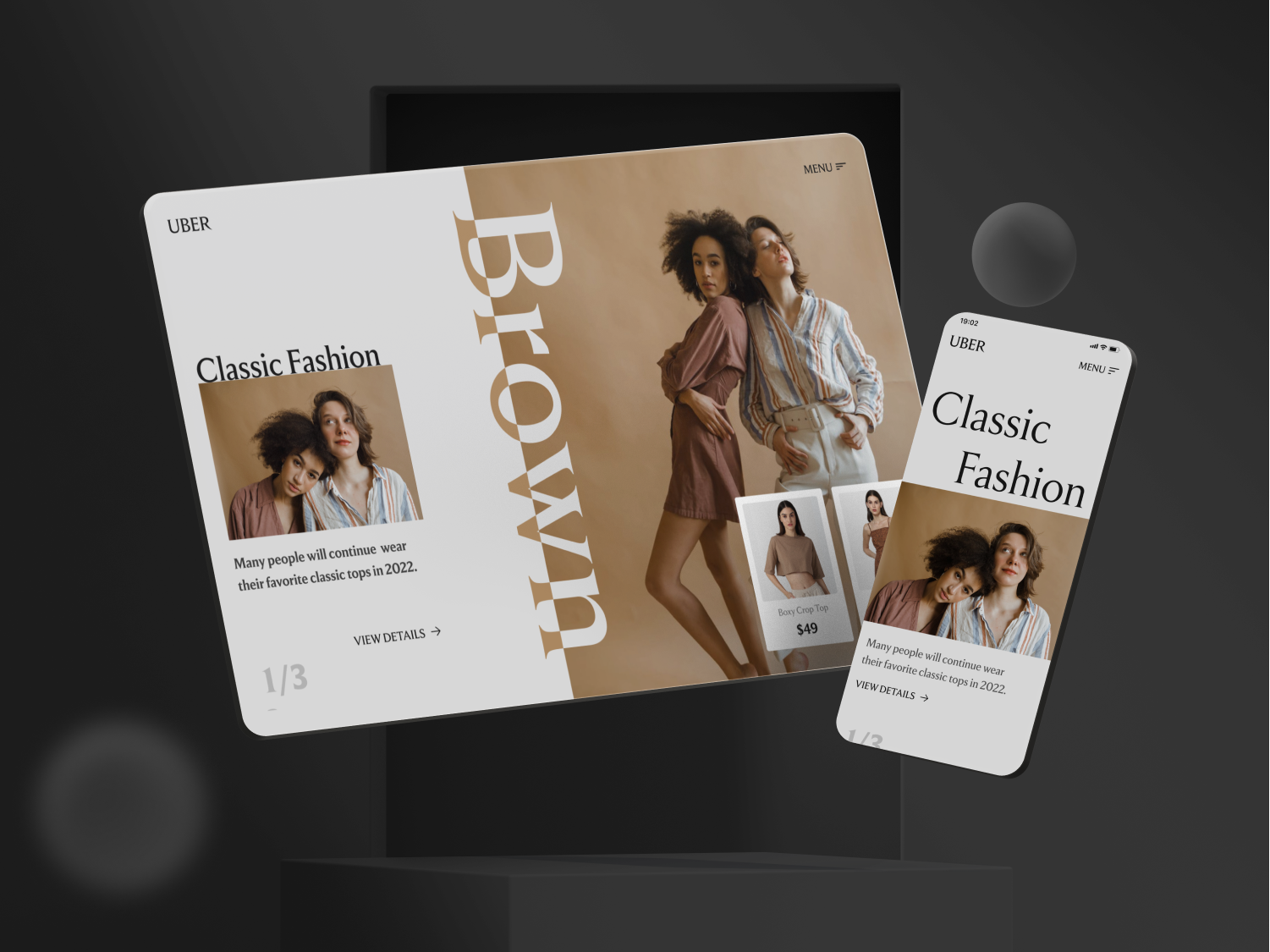
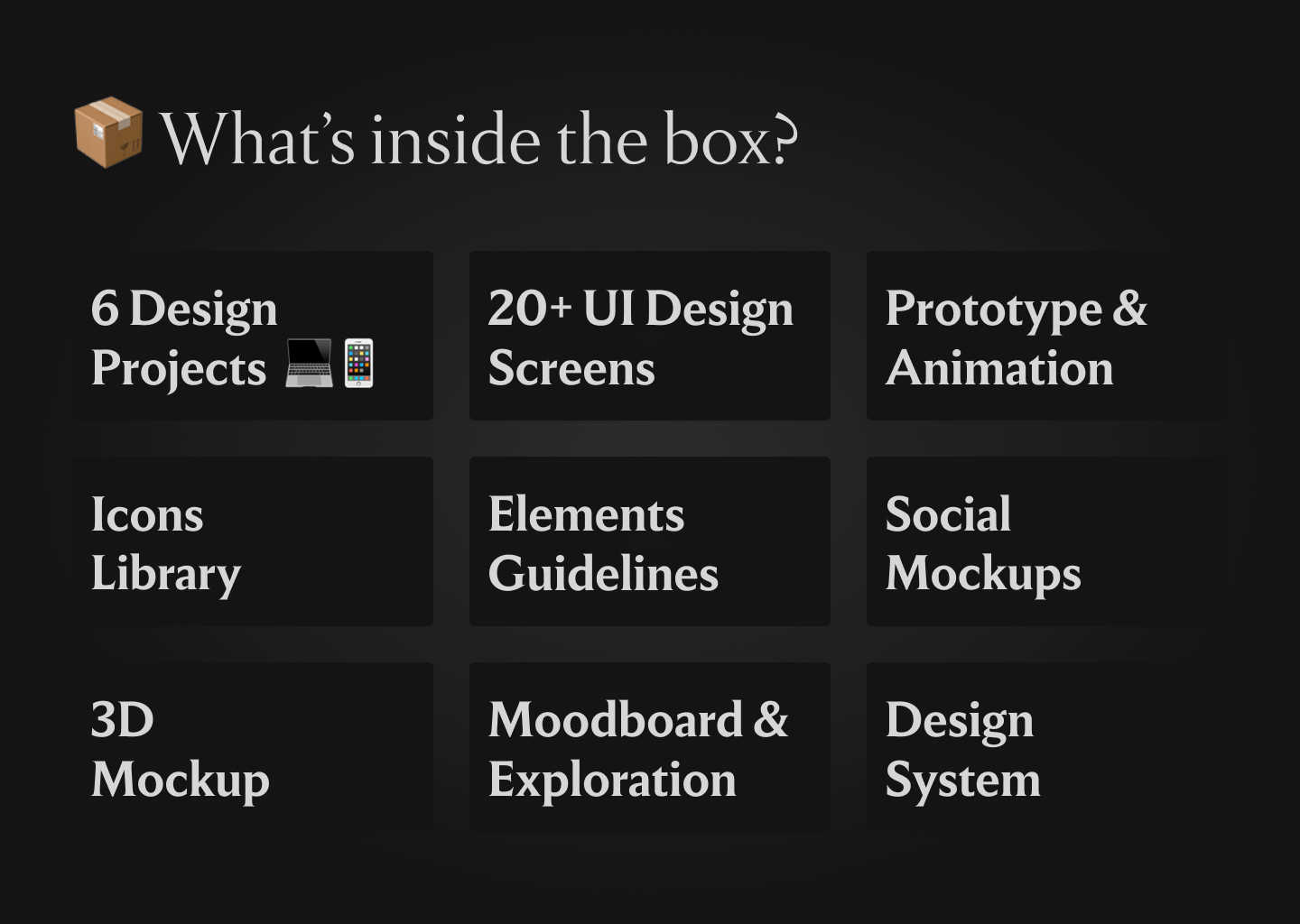
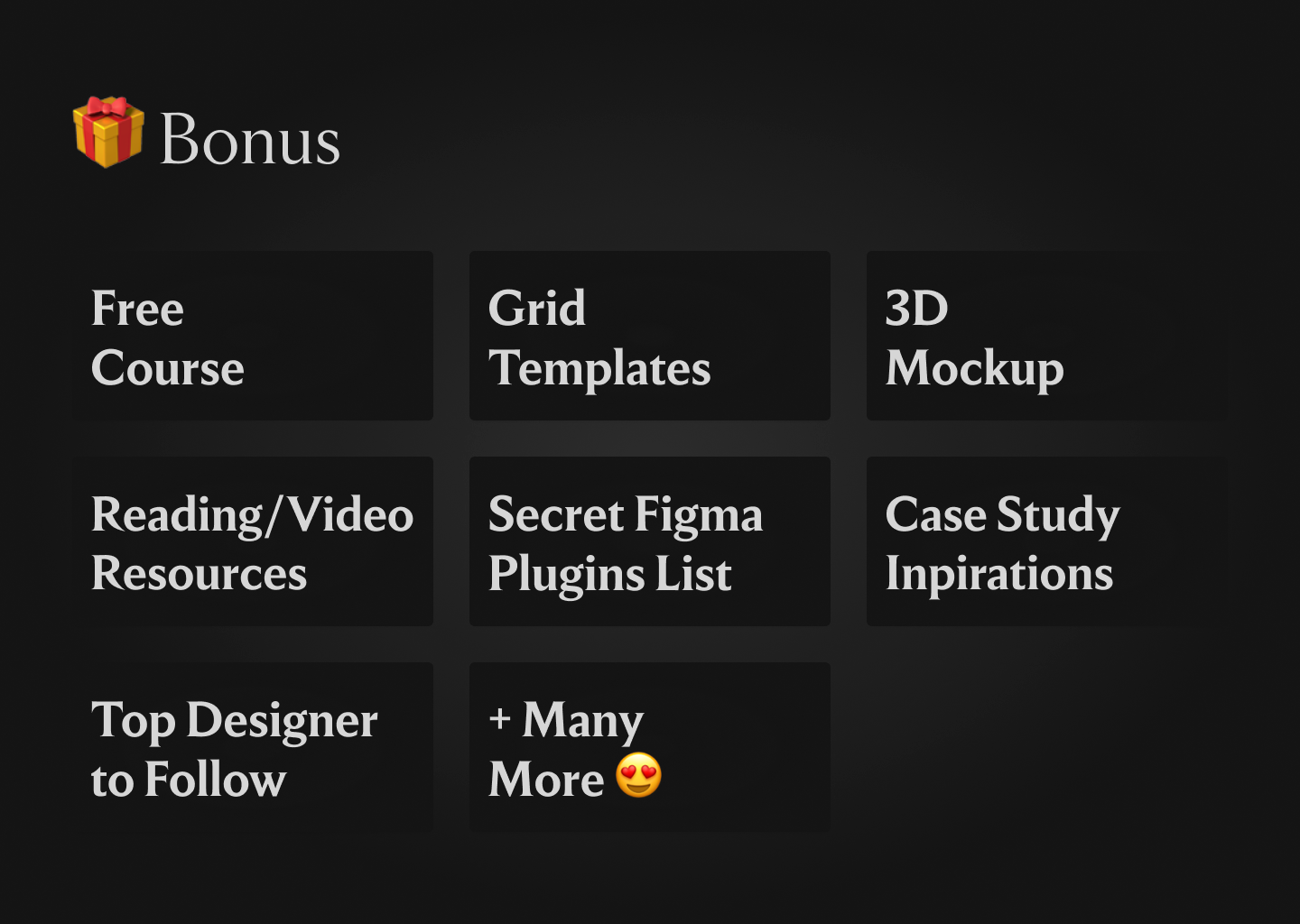
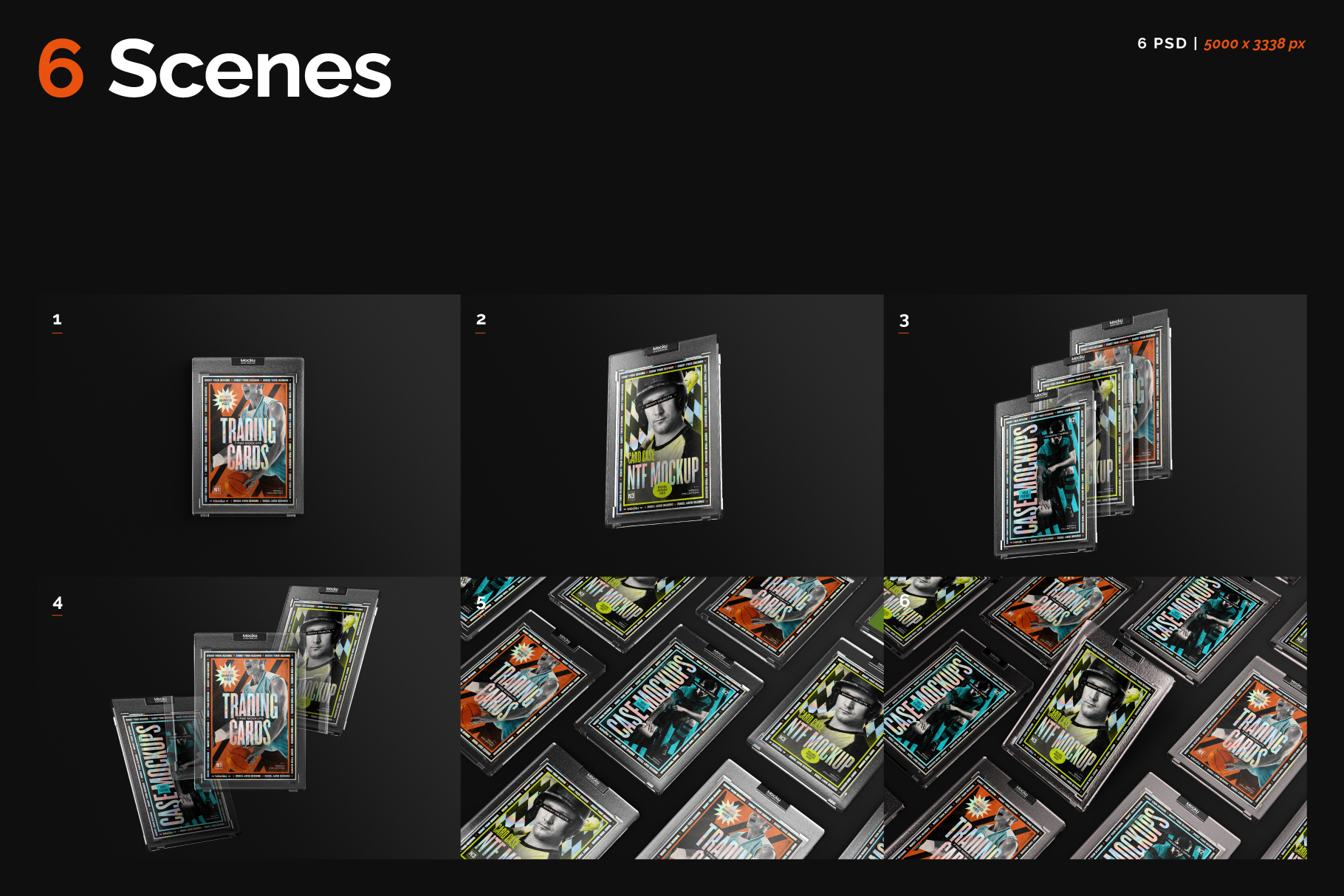
Learn how to choose your fonts and layout a perfect design that is pleasing to the eye and has high readability because that’s where creating beautiful layouts starts: with typography.”In the 19th century, the majority of newspapers adopted a grid-like format that would continue to be refined over the years.””By the end of the 19th-century grids remained straightforward and simple.””But in the 20th-century grid layout was influenced by the big design movements of the time like Bauhaus and De Stijl.”A UI Kit hand-crafted, pixel-perfect kit is made for designers, developers and startup entrepreneurs with everything you need to create professional-looking layouts that provide structure and hierarchy in your designs.A clean, modern, and well-organized UI kit can make your work look as good as the Uber app. It allows you to focus on interaction design, UX, and structure.You will access HD screen versions of the product mockups, prototype and design, typography, and other goodies. Improve your design skills and workflow like a proUse this UI Kit to design beautiful interfaces and focus on what matters most — creating value for your clients.This UI kit has everything you need (and more) to complete projects 10x faster. Take on more clients — Accept more jobs & charge anything you want, without compromise.Learn how to streamline your design process, design like a pro — all with an easy-to-follow instructional guide. I have researched you and come up with a complete solution to make the design better and faster.Find out how you can finally progress on your design journey and level up your skills. You’ll get4 Design Projects (Web + Mobile)12+ UI Design ScreensFigma Prototype AnimationFully Customizable DesignModern Grids & LayoutsFree Premium Font (Personal Use Only)Elegant Dark ThemePhosphor Icons Library IncludedElements GuidelinesHigh-Resolution Editable Mockups BonusLearning resources (Grid, Layout & Typography)Linkedin Learn Course for FreeReading & Video ResourcesInspiration & People to FollowFigma Plugins for Fast WorkflowTypes of Grid Template✌ This UI Kit is for you if you want toDesign modern professional UI Designs immediatelyPick suitable typographyDesign with grids and layoutsUse grids in other design projectsUpgrade your type-setting skillsLearn to manage Figma Files & Documentation Get Bonus Resources⭐ Don’t take my words, see what other designers are saying⭐️ ⭐️ ⭐️ ⭐️ ⭐️I’m a beginner designer, and I’ve been working on my first project. I know that you created this UI kit to help other designers, and I found it very useful. Also, it’s helping me to improve my workflow and design like a pro.— Saransh Agrawal, Student at Srishti Manipal Institute of Art.⭐️ ⭐️ ⭐️ ⭐️ ⭐️Recently, I purchased your UI Kit. I would say that’s the best UI Kit I’ve ever come across in terms of learning, designing or file organization.— Ronak Sharma, Freelance UX Designer⭐️ ⭐️ ⭐️ ⭐️ ⭐️I purchased your UI Kit. To be honest, as a beginner I think it’s extremely useful. The UI Kit taught me a lot of new things.Here are a few examples:Design file organisation.Moodboards & resources are the next level.Play with a variety of designs and prototypes.Thank you for making this, and I will soon post my detailed review.— Karishma Sachdev, User Interface Designer⭐⭐⭐⭐⭐I loved the UI kit. It’s a great resource to get inspired on creating a clean, modern, and beautiful typographic design. The UI kit has a nice collection of resources.It’s worth the money. I learned a lot of fundamentals of pixel-perfect web design, and I will use the kit for many of my future design projects.— Vikas Shetty, Product Designer Frequently asked questions1. How to avail of the Free Course?You can avail of the course by following steps:After purchasing, please message me on Linkedin with your email address.I will send you the course through Linkedin Message (Since the course is sharable only on Linkedin).2. How to get Bonus Resources?You will get the Figma File (.fig) to import to Figma Workspace. After importing the file, you can navigate the ” Learning Resources” page to view the resources.3. Is there a refund policy?Yes, no problem at all. I’m so confident in the value of the purchase, but I want you to be happy and actually use the kit to improve your Typography, Grids & Layout Design. Please message me along with where your expectations were for the UI Kit. This will really help me improve my designs in the future. You will get Future Updates as well.The kit will be regularly updated, so you’ll get your hands on new elements every couple of weeks; furthermore, it was built so that you can use it with other libraries and frameworks. Got a Question?Please send me an email at hi@antivirusakash.com or message me on Linkedin.Add style and personality to your designs with the UI Kit.―――⌛ In the meantime, you can also connect with me on Linkedin & Twitter to find out the things, which inspire me.Prototype Videos ♂️ Behind the Scenes

















Reviews
There are no reviews yet.