Description
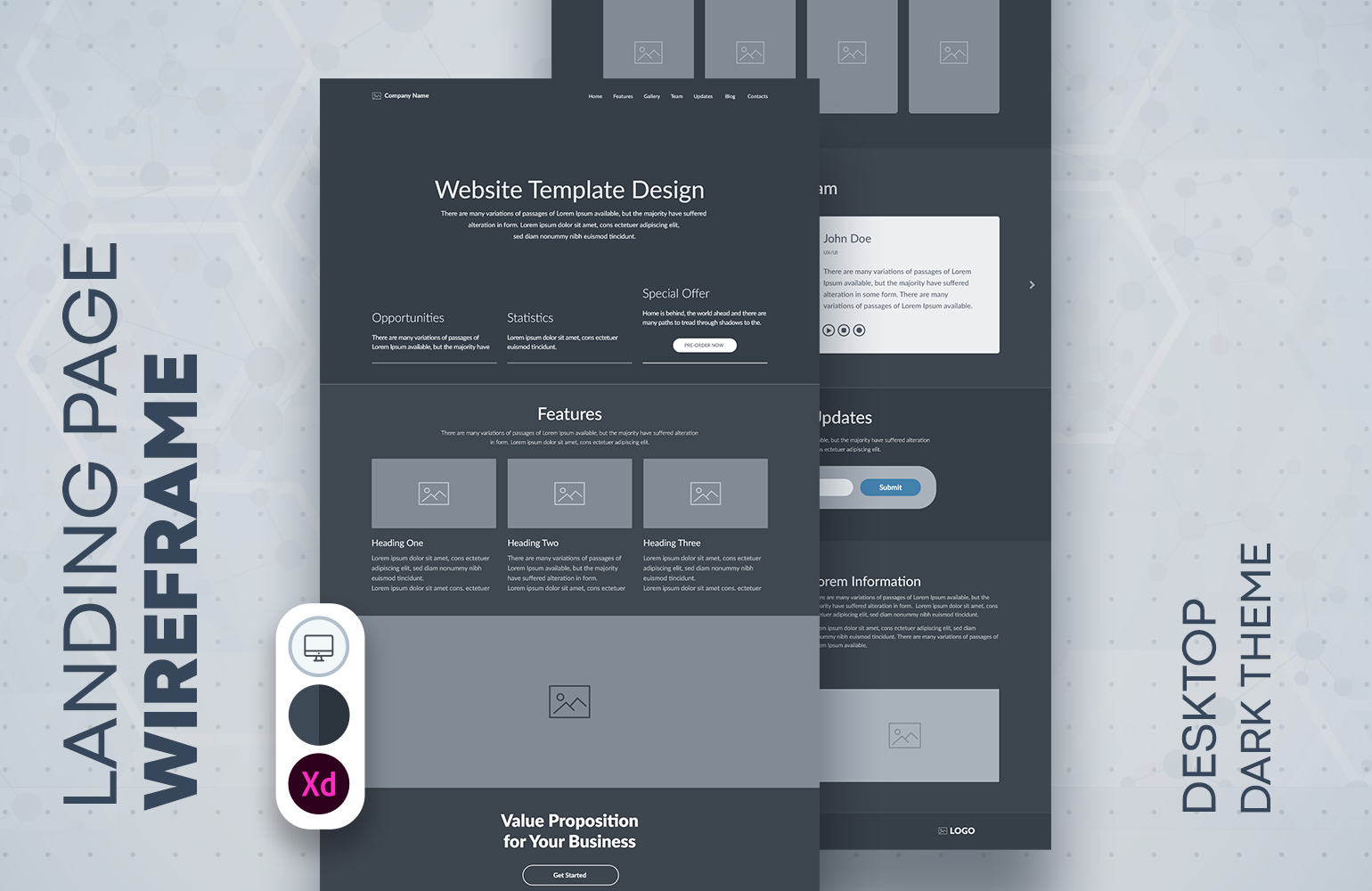
UI/UX Landing Page Wireframe: How to Create a Winning DesignCreating an effective UI/UX landing page wireframe can make all the difference in your website’s success. It’s the foundation for your website design, and it can help you to ensure that you’re delivering the best possible user experience.At our company, we understand the importance of a well-designed landing page wireframe. We’ve worked with numerous clients over the years, helping them to create winning designs that drive results. In this article, we’ll share some of our top tips for creating a winning UI/UX landing page wireframe that can help you to outrank your competitors on Google.Start with a Clear GoalBefore you start designing your landing page wireframe, it’s essential to have a clear goal in mind. What is the purpose of your landing page? What action do you want your users to take? Whether it’s to sign up for a newsletter, make a purchase, or request a quote, your goal should be clearly defined from the start.Consider Your User’s JourneyOnce you’ve identified your goal, it’s time to consider your user’s journey. What steps do they need to take to achieve your goal? How can you make the process as easy and intuitive as possible? By thinking about your user’s journey, you can ensure that your landing page wireframe is designed to guide them towards your desired outcome.Keep it SimpleWhen it comes to landing page wireframes, simplicity is key. Your design should be clean, uncluttered, and easy to navigate. Avoid using too many colors or fonts, and keep your layout consistent throughout the page. By keeping it simple, you can ensure that your users can quickly find what they’re looking for and take action.Use Visual HierarchyVisual hierarchy is the arrangement of visual elements in order of importance. By using visual hierarchy in your landing page wireframe, you can guide your users’ attention towards your most important elements. For example, you may use a larger font or a contrasting color to draw attention to your call-to-action button.Test and IterateFinally, it’s essential to test and iterate your landing page wireframe. Use A/B testing to try out different designs and see which one performs better. Pay attention to your analytics and user feedback, and make adjustments accordingly. By continuously testing and iterating, you can ensure that your landing page wireframe is always optimized for success.In conclusion, creating a winning UI/UX landing page wireframe requires careful planning, attention to detail, and a commitment to continuous improvement. By following these tips, you can create a landing page that not only looks great but drives results. If you’re looking to outrank your competitors on Google, a well-designed landing page wireframe is an essential first step.










Reviews
There are no reviews yet.