Description
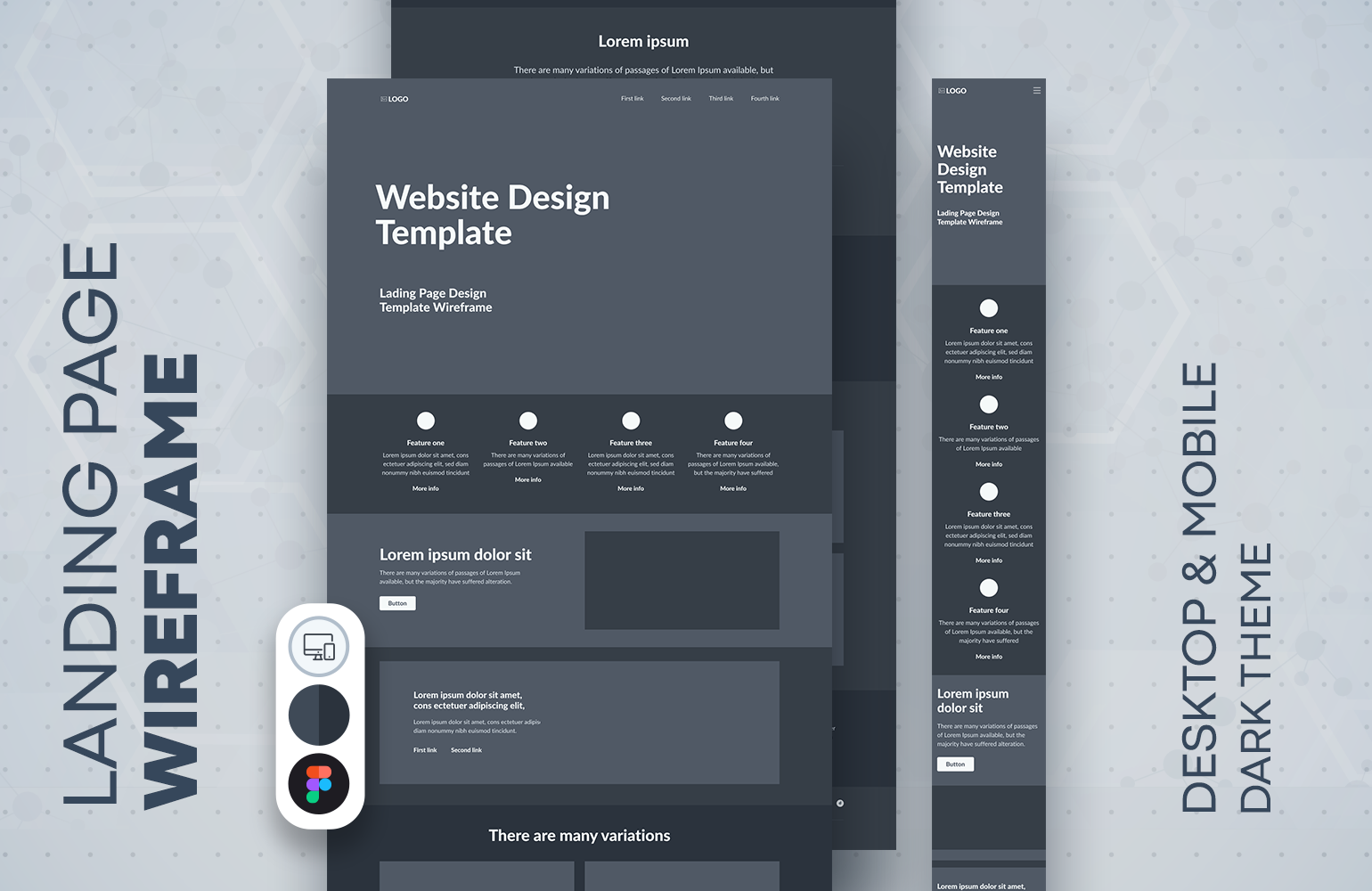
Landing page design: desktop and mobile. One page website dark theme template.Landing Page Wireframe Site Template: A Comprehensive GuideWhen it comes to creating a landing page, wireframing can save you time and ensure that your page has all the necessary elements to be effective. A wireframe is a visual representation of a web page that outlines its structure, content, and functionality. In this article, we will discuss everything you need to know about landing page wireframes, including what they are, why they are important, and how to create one.What is a Landing Page Wireframe?A landing page wireframe is a blueprint of your web page’s structure and content. It includes a basic layout of the page, the placement of the elements, and the hierarchy of the content. It does not include design elements like color, typography, or images. Instead, it focuses on the layout and functionality of the page.Why is a Landing Page Wireframe Important?Wireframing your landing page can save you time and money in the long run. It helps you plan out the structure and content of your page before you start designing it. This means you can identify any potential issues or challenges early on and make necessary changes. Wireframing also helps you communicate your ideas to stakeholders, designers, and developers. It ensures that everyone is on the same page about the page’s structure, content, and functionality.How to Create a Landing Page Wireframe?Creating a landing page wireframe is a straightforward process that can be done using a variety of tools. Here’s a step-by-step guide to creating a landing page wireframe:Identify the Purpose of Your Landing Page: The first step is to identify the purpose of your landing page. What action do you want your visitors to take? Is it to fill out a form, make a purchase, or download a resource? Understanding your page’s purpose will help you determine the necessary elements to include in your wireframe.Define the Basic Layout: Once you have identified the purpose of your landing page, you can begin to define the basic layout. This includes the placement of the header, footer, and navigation bar. It’s also important to decide on the number of columns and the placement of the main content.Determine the Hierarchy of Content: The next step is to determine the hierarchy of the content. This includes the placement of the headline, subheadings, body text, and call-to-action. You want to ensure that your visitors can easily navigate the page and understand the most important information.Add Interactive Elements: Interactive elements like buttons, forms, and videos can enhance the user experience and increase conversions. It’s important to include these elements in your wireframe to ensure that they are placed in the right location and are easily accessible to visitors.Review and Revise: Once you have created your wireframe, it’s important to review and revise it. This includes getting feedback from stakeholders, designers, and developers. It’s also a good idea to test your wireframe with users to ensure that it is effective.FAQsWhat tools can I use to create a landing page wireframe? There are several tools you can use to create a landing page wireframe, including Sketch, Figma, and Adobe XD.Should I include design elements in my wireframe? No, a wireframe should focus on the structure and functionality of your landing page. Design elements like color, typography, and images should be added later in the design process.How detailed should my wireframe be? Your wireframe should be detailed enough to communicate the structure










Reviews
There are no reviews yet.