Description
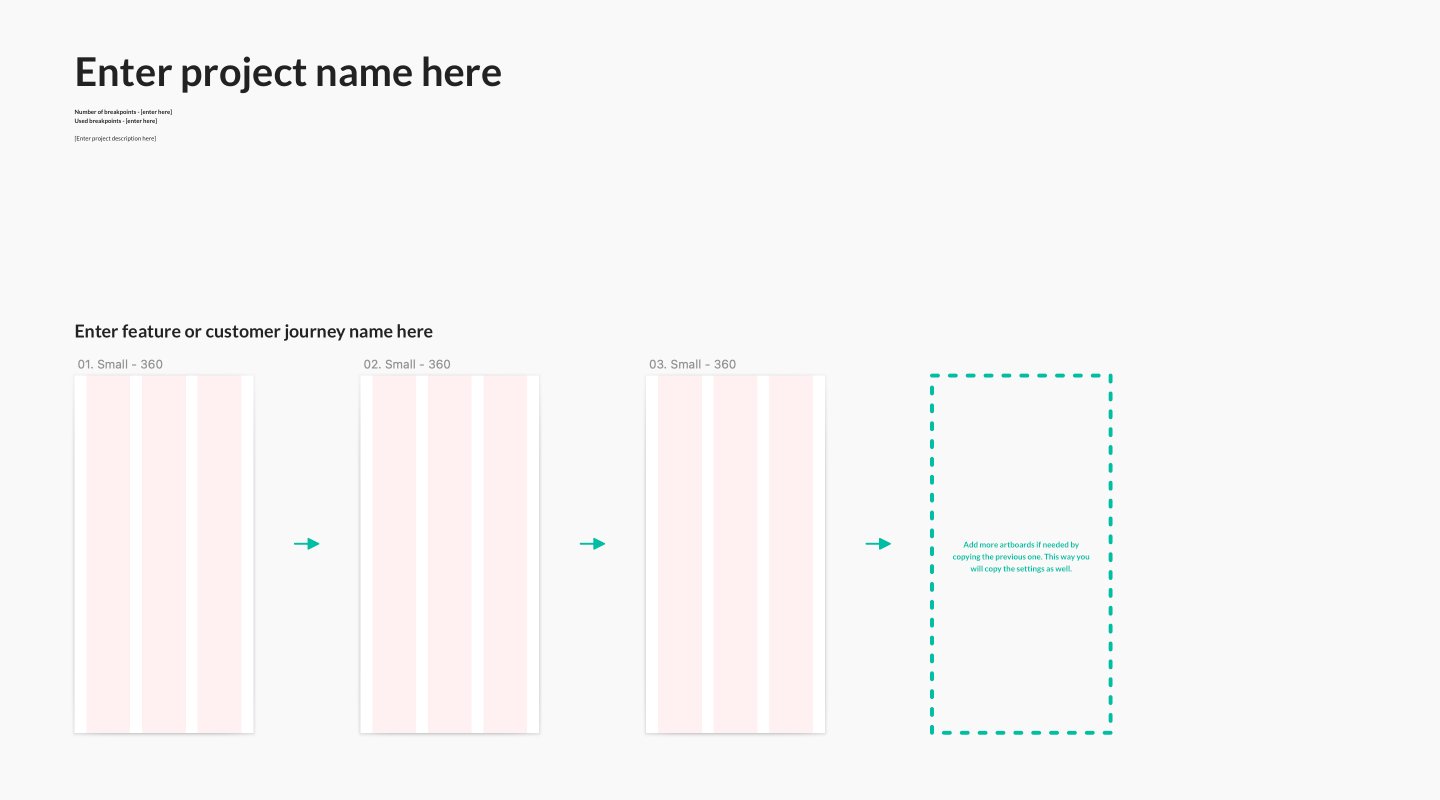
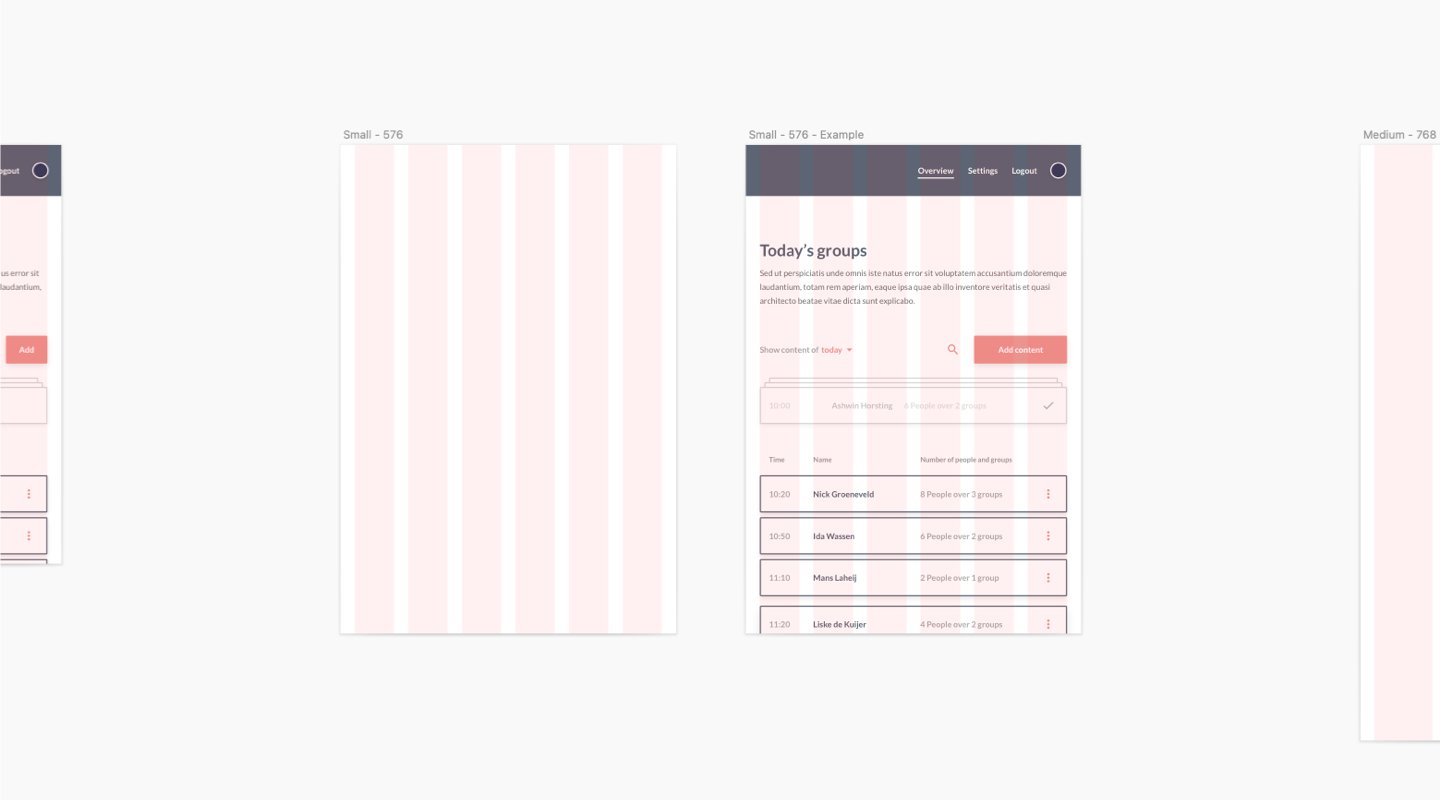
With today’s number of devices, the amount of screen sizes you have to design for grows also. Sketch has a lovely feature to help you out. It is called Sketch layouts and grids. However, the layout and grid settings you use in Sketch are something you have to create yourself. There’s not a default setting you can use over and over. Until now!Increase your design productivity by using our layout and grid template.Layout and grid settings give a designer a lot of options in regards to setting up a project in Sketch and Figma. To help you out, we’ve created a template that includes common breakpoints, layout settings, examples, and best-practices for Sketch.Here’s what’s includedLayout settings for up to five breakpoints.Scenarios and different versions for these breakpoints.Examples for all breakpoints.Best-practices and how-to’s.Project starter pages.This Sketch template is compatible with Adobe XD. Get a head start with the project starterThe template includes a page dedicated to starting a project. All your breakpoints in one place, ready to be designed.












Reviews
There are no reviews yet.